配信画面に現在の時刻を載せる方法について、検索してみるとプラグイン導入が必要だったり難しいやり方しか出てこなかったので簡単な方法を書き残しておきます。
ブラウザソースを使う
OBS StudioやXSplitなどのエンコーダーソフトの機能の一つとして、Webサイトを配信上に出す機能があります。
この機能を用い、現在時刻を表示するWebサイトを開いてそれを表示すれば簡単に現在時刻を配信画面上に載せることができます。
現在時刻を表示するWebサイトは無数にありますが、今回は検索したら一番最初に出てきた『東京, 日本での現在時刻 - Time.is』を使うことにします。
OBS Studioでのやり方
まずはOBS Studioのソースを追加します。
ソースの中で”ブラウザ(古いver.の場合の名前はBrowser Source)”を選んで選択してください。

名前は初期設定だと”ブラウザ”という名前が付いていますが、これは適当な名前で構いません。
私は分かりやすいように”現在時刻表示”と付けました。

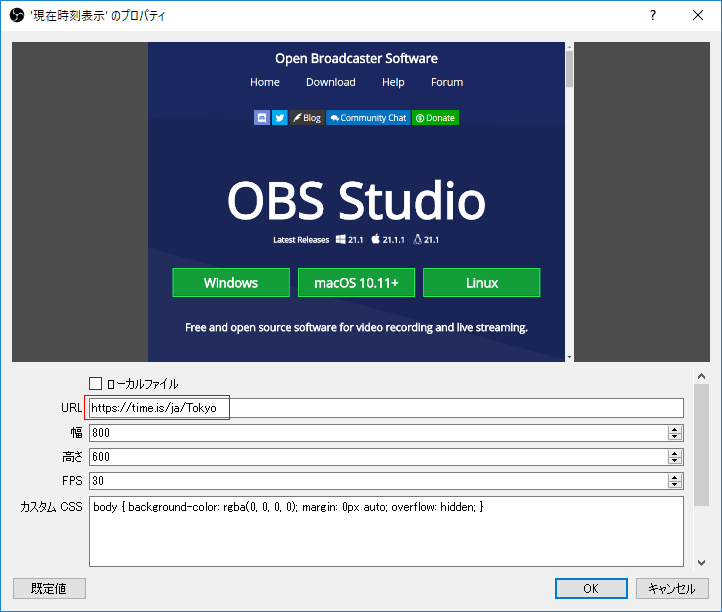
OKを押すとこのようなOBSの画面が出てきます。
ここでは赤い四角で囲っているところを変更します。
https://time.is/ja/Tokyo
URLをこちらに変更してOKを押してください。

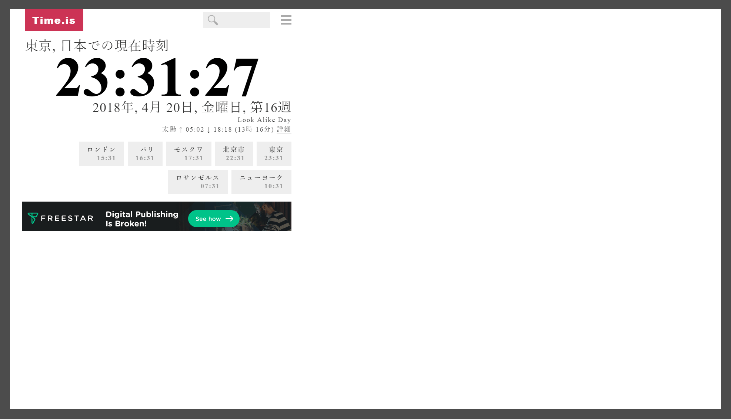
こちらのようにTime.isのWebサイトの内容が表示されていれば成功です。

Time.isのWebサイト内で配信画面上に載せたいものは現在時刻だけですので、あとは位置調整です。
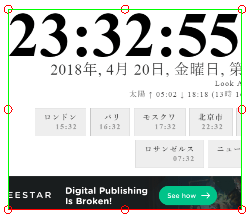
OBS Studioでは対象を合わせてから”Altキー”を押し、上記の画像でいうと真ん中の赤い丸のところをマウスでドラッグすると見たい範囲だけを切り取ることができます。
現在時刻以外の情報はいらないと思いますのでそこ以外は切り取ってしまいましょう。
なお、切り取るときにマウスをクリックしてからAltキーを押すと反応せず、Altキーを先に押してからマウスをドラッグすると切り取ることができるので注意してください。
XSplitでのやり方
XSplitで現在時刻を表示させる方法もOBS Studioとやり方は全く同じです。
OBSの”ブラウザ”というソースはXSplitで言うと”Webpage”という名前になっているため、Webpageから指定のURLを読み込ませて使ってください。
完成画面

他のソースと合わせるとこのように現在時刻だけ綺麗に映すことができます。
現在時刻を映す方法としては比較的楽な方法ですので、気軽に試してみてください。