KapChatとは
KapChatは、Twitchのチャットをエンコードソフトを通して配信画面上に載せるためのWebサービスです。Twitchエモートもそのまま読み込んでくれ、かつCSSをいじれますから知識がある人なら自由なデザインが可能です。
ブラウザソースとしてエンコードソフトから読み込んで使うため、OBS StudioでもXSplitでもどちらでも使用できます。
KapChatの公式サイト
上記のサイトがKapChatの公式サイトです。
このサイトから操作して自分のチャンネルのチャット欄を表示させてレイアウトなどをいじり、それをエンコードソフトに映すことになります。
KapChatの使い方
公式サイトのトップページに青のボタン(Get it)がありますが、こちらを選択するとチャットを載せるためのURLを作成することができます。
KapChatの基本設定

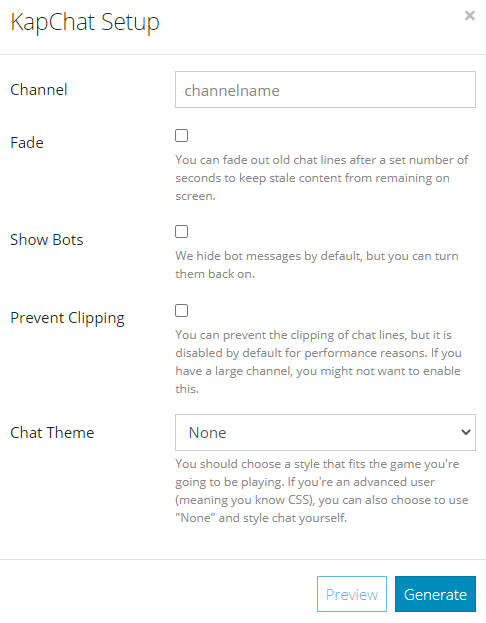
まずは基本設定です。ここの設定を済ませるとチャットをエンコードソフト上に映すためのURLをが取得できます。
順を追って項目ごとに説明していきます。
Channel
チャットを表示させたいTwitchのIDをここで入力します。
TwitchのチャンネルのURLをそのまま載せるのではなく、ユーザーIDをここに入力します。
ユーザー名を日本語に変えている方もいるかもしれませんが、日本語ユーザー名ではなく元のユーザー名(アルファベットのもの)を入力します。
Fade
時間の経った古いチャットをフェードアウトして消すかどうかを選択する項目です。
どれくらい時間が経ったらチャットを画面上から消すかを秒数で選択できます。
デフォルトですと30秒になっています。自身のチャンネルのチャット速度と相談して適切な秒数にするといいでしょう。
Show Bots
NightbotやMoobotなどのTwitchチャットで動くbotの発言を表示させるかどうかを選択できます。
Prevent Cliping
Twitchのクリップを表示させるかどうかを選択できます。
注意書きでは、大きなチャンネルだとクリップ情報だけでチャットが埋まってしまうかもしれないと書かれています。
Chat Theme
チャットのテーマをプルダウン式で選択できます。
チャットのデザインに関わりますので、適当に選択して下の”Preview”を押して色々と試してみてください。
全て設定が終わったら基本的な設定は完了です。
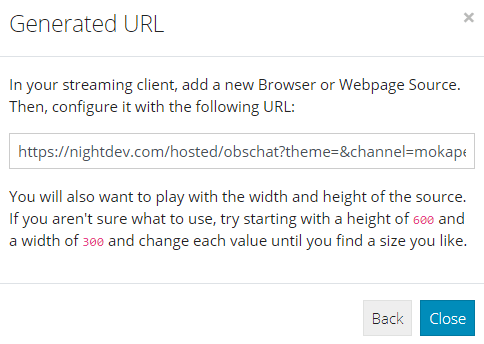
Step3 - 実際のURL

基本的な設定が終わると、実際にエンコードソフト上にKapChatを表示させるために必要なURLが出てきます。コピーしておきましょう。
なお、チャットを表示させる領域としてはwidth(幅)は300px、height(高さ)は600pxほどは最低でも欲しいそうです。
OBSの設定
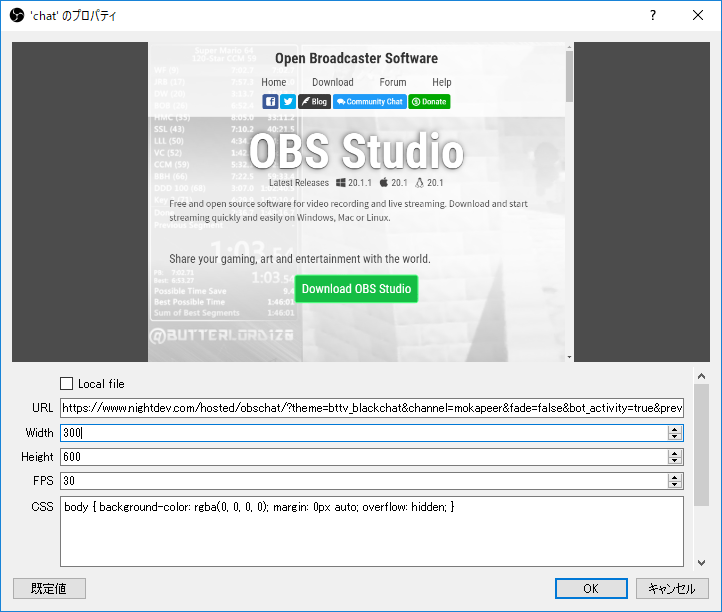
KapChatの設定は終わったので、次にチャットをOBS Studioに表示させるための設定を行います。
Step3で表示されたURLが必要なので、文字列を忘れずにコピーしておいてください。
OBS Studioのソースを追加し、『BrowerSource』を選択してください。

”URL”のところにStep3で出てきた文字列を入れます。
Widthはチャットの幅、Heightはチャットの高さを表します。ここは好きに数字を入れてカスタマイズしてください。
ここまでやると、とりあえずチャット欄をエンコードソフト上に映すことができるようになります。
CSSの設定
KapChatはこのままでも使えますが、文字サイズの変更やフォントの変更などを行いたい方もいるでしょう。
KapChatの基本設定からもCSSの設定はできますが、OBS Studio上から設定したほうが見た目の変わり方がすぐに分かって設定しやすいです。
文字サイズの変更
KapChatを表示しているソースのプロパティより、以下の文字列を入力します。
コピペして使ってください。
.chat_line .nick, .chat_line .message {
font-size:20px !important;
}”20px”となっているところを任意の数字に置き換え、16pxだったり24pxだったり好みに応じて使ってください。
フォントの変更
.chat_line .nick, .chat_line .message {
font-family:"Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","Meiryo" !important;
}先に書いたフォント名から優先して表示するようなコードです。
フォントがインストールされている必要はありますが、Macならヒラギノ角ゴ、Windowsならメイリオで表示されます。
KapChatのデフォルトフォントは漢字が中文のようになってしまうため、それを回避するためにフォントは自身のPCに入っている日本語フォントを使用するといいでしょう。